PLAN
To ensure a better end-product, efficient use of time, and to hopefully reduce the number of iterations I would need to finish, I began my website process by reviewing the project requirements.
I would be building a single-page website for a fake non-profit, with 5 different sections, at least 5 images, custom styling, and using Divi framework so non-developers could edit it.
DESIGN
With those project requirements fresh in my mind, I began the design process by building a basic wireframe in Adobe Experience Design.
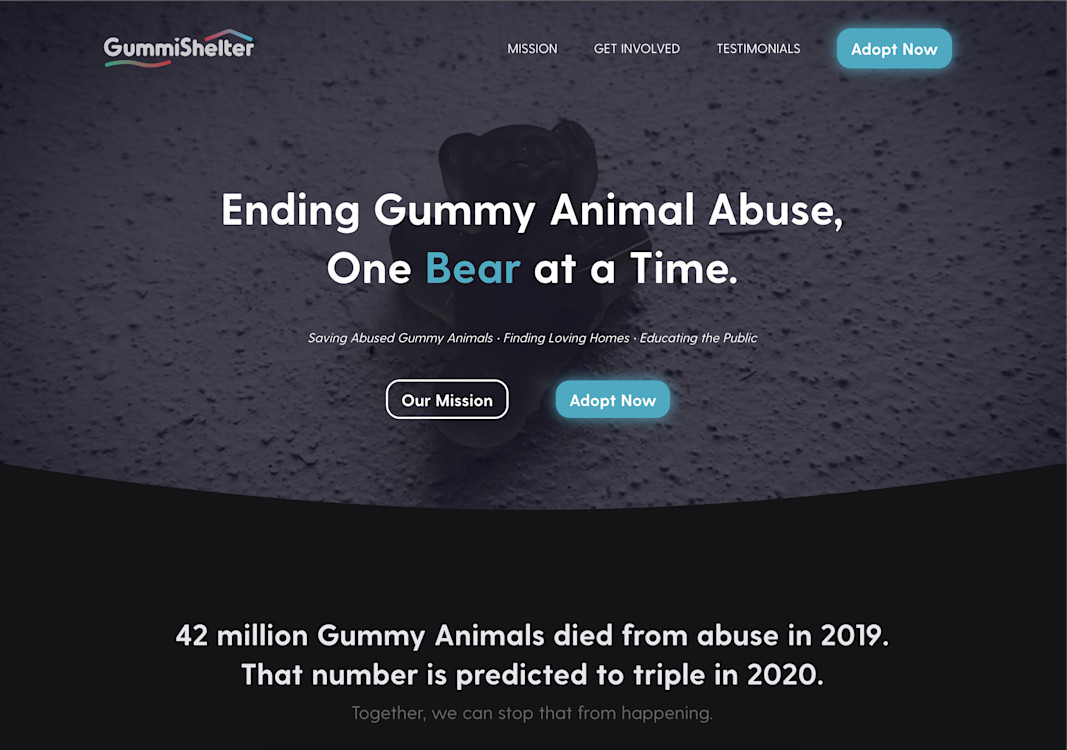
Using a 12-column grid, I decided to start my website by introducing the company, with a hard call-to-action and a softer transitional call-to-action so that I was clearly communicating what we want users to do from the start.
For the second section, I decided I would create a short video explaining the societal point of pain we are trying to solve, followed by a section giving the user 3 simplified ways they can help.
The 4th section would be for testimonials to boost our social proof, followed by the call-to-action section. With every extra page in your sales funnel, there is a higher chance of losing users, so I decided to include a grid of different gummy animals available for adoption to kickstart the process.
I went through several design iterations before settling on my final design, but to avoid ruining that surprise, I’ll save that for the final reveal. You can use the timestamp in the description if you want to skip ahead.
DEVELOP
Moving into Development, I started building the structure of the page using the Divi page-builder, making sure to clearly label sections so that someone who doesn’t know how to code could make changes to the website.
For styling, I used the SASS 7-1 Pattern to split my codebase over multiple easy-to-understand files, which transpile into a single CSS stylesheet for production. This helps future designers easily understand, modify, and expand the codebase in the future. I used Airbnb linting to ensure cohesive styling.
For motion graphics, I created some icons in Illustrator, converted them into shapes in After Effects to animate, and then exported in a Lottie-compatible format. The benefit of this approach is the animations are crisp at every size because they are rendered in-browser, and each animation is less than 10kb, which is a considerable reduction compared to gif or video format. For the rest of the media, I bought a bag of Gummy worms, gummy bears, and Swedish fish, which I used to shoot a Sarah MacLachlan style video for section 2 and take profile pictures for the call to action section.
For the call to action section, I wanted to implement a solution that might be used by an actual company, so I created a custom post type. This allows non-programmer staff to add, edit, and remove gummies from the website. For my placeholders, I wrote a quick Python script to help generate hundreds of randomized Gummies with different names, 27 avatar variants, and thousands of adverb and adjective pairs for a description. This was an efficient way to ensure that every time you reload the page, you’ll see a different gummy.
Here is the GitHub Repo for the Project